How to create Create AlertDialog With Custom Layout (Kotlin)?
DESCRIPTION
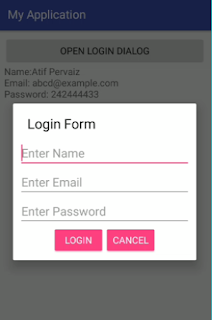
This tutorial will show how to create and show an AlertDialog with Custom Layout containing views such as EditTexts and Buttons etc. We will show AlertDialog on Button click. Custom layout will contain three EditTexts and two Buttons. When information is entered in EditTexts, Press Login Button, Dialog will be dismissed, and the information will be set to the TextView.
Step 1: Create a new Project or open new project
Step 2: Create new Layout Resource file ‘login_dialog.xml’ under res>layout folder
Step 3: Code
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp"
tools:context=".MainActivity">
<!--button to show custom dialog-->
<Button
android:id="@+id/mainLoginBtn"
android:text="Open Login Dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<!--the input text will show in this text view-->
<TextView
android:id="@+id/mainInfoTv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Info"/>
</LinearLayout>
login_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<EditText
android:id="@+id/dialogNameEt"
android:hint="Enter Name"
android:inputType="textPersonName"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/dialogEmailEt"
android:hint="Enter Email"
android:inputType="textEmailAddress"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/dialogPasswEt"
android:hint="Enter Password"
android:inputType="textPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button
android:id="@+id/dialogLoginBtn"
android:text="Login"
style="@style/Base.Widget.AppCompat.Button.Colored"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/dialogCancelBtn"
android:text="Cancel"
style="@style/Base.Widget.AppCompat.Button.Colored"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
MainActivity.kt
package com.jigopost.myapplication
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.v7.app.AlertDialog
import android.view.LayoutInflater
import kotlinx.android.synthetic.main.activity_main.*
import kotlinx.android.synthetic.main.login_dialog.view.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//button click to show dialog
mainLoginBtn.setOnClickListener {
//Inflate the dialog with custom view
val mDialogView = LayoutInflater.from(this).inflate(R.layout.login_dialog, null)
//AlertDialogBuilder
val mBuilder = AlertDialog.Builder(this)
.setView(mDialogView)
.setTitle("Login Form")
//show dialog
val mAlertDialog = mBuilder.show()
//login button click of custom layout
mDialogView.dialogLoginBtn.setOnClickListener {
//dismiss dialog
mAlertDialog.dismiss()
//get text from EditTexts of custom layout
val name = mDialogView.dialogNameEt.text.toString()
val email = mDialogView.dialogEmailEt.text.toString()
val password = mDialogView.dialogPasswEt.text.toString()
//set the input text in TextView
mainInfoTv.setText("Name:"+ name +"\nEmail: "+ email +"\nPassword: "+ password)
}
//cancel button click of custom layout
mDialogView.dialogCancelBtn.setOnClickListener {
//dismiss dialog
mAlertDialog.dismiss()
}
}
}
}
Step 4: Run Project