This tutorial is about:
How to create bottom sheet using Fragment
How to handle bottom sheet item/option clicks
Step 1: Create a new Project or open new project
Step 2: Add following library in build.gradle(Module:app)
implementation ‘com.android.support:design:27.1.1’
Step 3: Create a fragment name it as “BottomSheetEx”.
Step 4: Code
build.gradle(Module:app)
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.jigopost.bottomsheet_kotlin"
minSdkVersion 16
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation "org.jetbrains.kotlin:kotlin-stdlib-jre7:$kotlin_version"
implementation 'com.android.support:appcompat-v7:27.1.1'
//add design library to support Bottom Sheet
implementation 'com.android.support:design:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.0'
implementation 'com.android.support:support-v4:27.1.1'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}
BottomSheetEx.kt
package com.jigopost.bottomsheet_kotlin
import android.content.Context
import android.os.Bundle
import android.support.design.widget.BottomSheetDialogFragment
import android.support.v4.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import kotlinx.android.synthetic.main.fragment_bottom_sheet_ex.*
import kotlinx.android.synthetic.main.fragment_bottom_sheet_ex.view.*
// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private const val ARG_PARAM1 = "param1"
private const val ARG_PARAM2 = "param2"
/**
* A simple [Fragment] subclass.
*
*/
class BottomSheetEx : BottomSheetDialogFragment() {
private var mBottomSheetListener: BottomSheetListener?=null
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment
val v = inflater.inflate(R.layout.fragment_bottom_sheet_ex, container, false)
//handle clicks
v.callTv.setOnClickListener {
mBottomSheetListener!!.onOptionClick("Call clicked...")
dismiss() //dismiss bottom sheet when item click
}
v.smsTv.setOnClickListener {
mBottomSheetListener!!.onOptionClick("Send message clicked...")
dismiss()
}
v.blockTv.setOnClickListener {
mBottomSheetListener!!.onOptionClick("Block clicked...")
dismiss()
}
return v
}
interface BottomSheetListener{
fun onOptionClick(text: String)
}
override fun onAttach(context: Context?) {
super.onAttach(context)
try {
mBottomSheetListener = context as BottomSheetListener?
}
catch (e: ClassCastException){
throw ClassCastException(context!!.toString())
}
}
}
fragment_bottom_sheet_ex.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp"
tools:context=".BottomSheetEx">
<TextView
android:text="Choose action..."
style="@style/TextAppearance.AppCompat.Headline"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/callTv"
android:layout_marginLeft="5dp"
android:drawableLeft="@drawable/call"
android:drawablePadding="10dp"
android:text="Call"
android:textSize="18sp"
android:gravity="center_vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/smsTv"
android:layout_marginLeft="5dp"
android:drawableLeft="@drawable/sms"
android:drawablePadding="10dp"
android:text="Send message"
android:textSize="18sp"
android:gravity="center_vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/blockTv"
android:layout_marginLeft="5dp"
android:drawableLeft="@drawable/block"
android:drawablePadding="10dp"
android:text="Block Number"
android:textSize="18sp"
android:gravity="center_vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
style="@style/TextAppearance.AppCompat.Headline"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="030123323421"
android:textAlignment="center"/>
<Button
android:id="@+id/showSheetBtn"
android:text="Show Bottom Sheet"
style="@style/Base.Widget.AppCompat.Button.Colored"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
MainActivity.kt
package com.jigopost.bottomsheet_kotlin
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity(), BottomSheetEx.BottomSheetListener {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//button click to show bottom sheet
showSheetBtn.setOnClickListener {
val bottomSheet = BottomSheetEx()
bottomSheet.show(supportFragmentManager, "BottomSheetEx")
}
}
override fun onOptionClick(text: String) {
//change text on each item click
textView.text = text
}
}
Step 5:Run Project
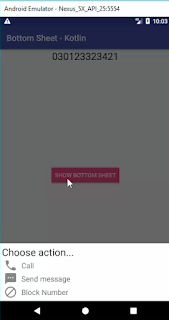
Output