CheckBox | Android Studio | Java
CheckBoxes are used to select one or more options from the available options. For example, you have a list of colors and the user can choose one or more colors from that list. We can use the CheckBox widget of android in such scenarios.>>Watch For Kotlin
Step 1: Create a new project OR Open your existing project
Step 2: Code
Check If CheckBox is checked or not
if (androidCb.isChecked()) {
//check box is checked
} else {
//check box is not checked or unchecked
}
Add CheckedChange Listener on a CheckBox
androidCb.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//check if checkbox is checked or not
if (isChecked) {
//checkbox is checked
} else {
//checkbox is not checked
}
}
});
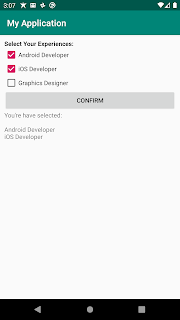
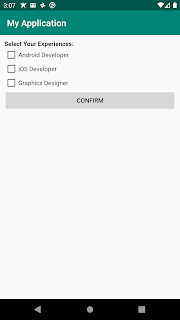
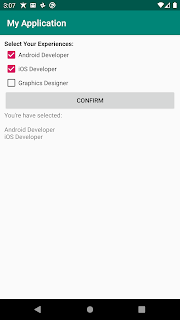
Complete Example
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Select Your Experiences:"
android:textColor="#000"
android:textStyle="bold" />
<CheckBox
android:id="@+id/androidCb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:text="Android Developer" />
<CheckBox
android:id="@+id/iosCb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:text="iOS Developer" />
<CheckBox
android:id="@+id/graphicsCb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:text="Graphics Designer" />
<Button
android:id="@+id/confirmBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Confirm" />
<TextView
android:id="@+id/resultTv"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
MainActivity.java
package com.jigopost.myapplication;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
//declare views
private CheckBox androidCb, iosCb, graphicsCb;
private Button confirmBtn;
private TextView resultTv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//init checkbox
androidCb = findViewById(R.id.androidCb);
iosCb = findViewById(R.id.iosCb);
graphicsCb = findViewById(R.id.graphicsCb);
confirmBtn = findViewById(R.id.confirmBtn);
resultTv = findViewById(R.id.resultTv);
confirmBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
StringBuilder result = new StringBuilder();
if (androidCb.isChecked()) {
result.append("\nAndroid Developer");
}
if (iosCb.isChecked()) {
result.append("\niOS Developer");
}
if (graphicsCb.isChecked()) {
result.append("\nGraphics Designer");
}
resultTv.setText("You're have selected:\n" + result);
}
});
}
}