This is a simple circle shape xml as a drawable in Android. Note: To make the oval shape appear as a circle, in these examples, either your view that you are using this shape as its background should be a square or you have to set the height and width properties of the shape tag to an equal value.
Android Example, Circle shape in XML drawable file on Android, custom cricle shape, custom butom, cricle button, cricle shape button
Example circle shape xml
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/rl"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
tools:context=".MainActivity"
android:background="#f0f7e7"
>
<!--
To get a circular shape, we need to apply the same value for width and height
-->
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Circular Shape"
android:layout_centerInParent="true"
android:background="@drawable/circle_shape"
android:textColor="#fff"
/>
</RelativeLayout>
res/drawable/circle_shape.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<!--
android:shape
Keyword. Defines the type of shape. Valid values are:
rectangle : A rectangle that fills the containing View. This is the default shape.
oval : An oval shape that fits the dimensions of the containing View.
line : A horizontal line that spans the width of the containing View. This
shape requires the <stroke> element to define the width of the line.
ring : A ring shape.
-->
<shape android:shape="oval">
<solid android:color="#e42828"/>
<stroke android:color="#3b91d7" android:width="5dp"/>
<!-- Set the same value for both width and height to get a circular shape -->
<size android:width="250dp" android:height="250dp"/>
</shape>
</item>
</selector>
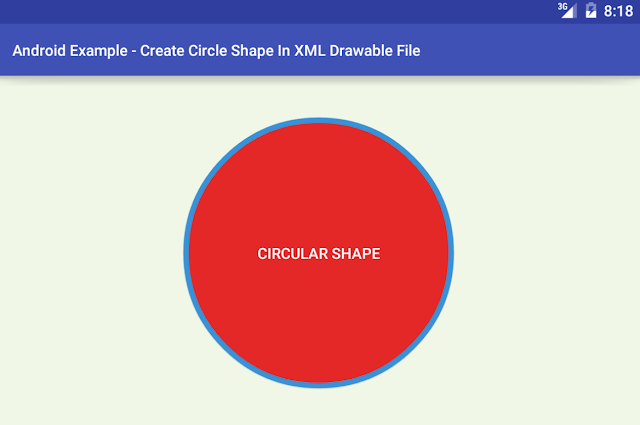
Output