This Tutorial will cover:
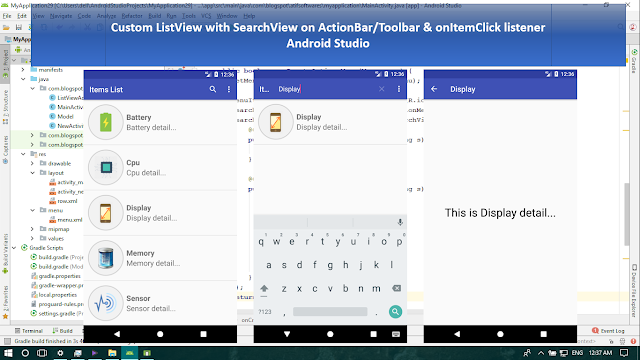
- ListView(Image, Title, Description)
- Filterable ListView
- SearchView on ActionBar/Toolbar to search ListView items
- Intent to go to NewActivity onItemClick
- BackButton in ActionBar of NewActivity
Step 1: Create a new project OR Open your project
Step 2: Create New Activity File>New>Activity>EmptyActivity
Step 3: Create menu.xml under res>menu folder, to search item.
Step 4: Create model.xml in res>layout folder,to design row
Step 5: Place some images in res>drawable folder
Step 5: Code:
AndroidMenifest.xm
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.blogspot.devofandroid.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".NewActivity"
android:parentActivityName=".MainActivity"/>
</application>
</manifest>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</LinearLayout>
menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_settings"
android:title="Settings"/>
<item android:id="@+id/action_search"
android:title="Search"
android:icon="@android:drawable/ic_menu_search"
app:showAsAction="always"
app:actionViewClass="android.support.v7.widget.SearchView" />
</menu>
row.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center"
android:padding="10dp">
<ImageView
android:id="@+id/mainIcon"
android:src="@drawable/ic_launcher_background"
android:layout_width="100dp"
android:layout_height="100dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_marginLeft="5dp"
android:layout_marginStart="5dp">
<TextView
android:id="@+id/mainTitle"
android:text="Title"
android:textStyle="bold"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/mainDesc"
android:text="Description"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
Model.java
package com.jigopost.myapplication;
public class Model {
String title;
String desc;
int icon;
//constructor
public Model(String title, String desc, int icon) {
this.title = title;
this.desc = desc;
this.icon = icon;
}
//getters
public String getTitle() {
return this.title;
}
public String getDesc() {
return this.desc;
}
public int getIcon() {
return this.icon;
}
}
ListViewAdapter.java
package com.jigopost.myapplication;
import android.content.Context;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
import java.util.Locale;
public class ListViewAdapter extends BaseAdapter{
//variables
Context mContext;
LayoutInflater inflater;
List<Model> modellist;
ArrayList<Model> arrayList;
//constructor
public ListViewAdapter(Context context, List<Model> modellist) {
mContext = context;
this.modellist = modellist;
inflater = LayoutInflater.from(mContext);
this.arrayList = new ArrayList<Model>();
this.arrayList.addAll(modellist);
}
public class ViewHolder{
TextView mTitleTv, mDescTv;
ImageView mIconIv;
}
@Override
public int getCount() {
return modellist.size();
}
@Override
public Object getItem(int i) {
return modellist.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(final int postition, View view, ViewGroup parent) {
ViewHolder holder;
if (view==null){
holder = new ViewHolder();
view = inflater.inflate(R.layout.row, null);
//locate the views in row.xml
holder.mTitleTv = view.findViewById(R.id.mainTitle);
holder.mDescTv = view.findViewById(R.id.mainDesc);
holder.mIconIv = view.findViewById(R.id.mainIcon);
view.setTag(holder);
}
else {
holder = (ViewHolder)view.getTag();
}
//set the results into textviews
holder.mTitleTv.setText(modellist.get(postition).getTitle());
holder.mDescTv.setText(modellist.get(postition).getDesc());
//set the result in imageview
holder.mIconIv.setImageResource(modellist.get(postition).getIcon());
//listview item clicks
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//code later
if (modellist.get(postition).getTitle().equals("Battery")){
//start NewActivity with title for actionbar and text for textview
Intent intent = new Intent(mContext, NewActivity.class);
intent.putExtra("actionBarTitle", "Battery");
intent.putExtra("contentTv", "This is Battery detail...");
mContext.startActivity(intent);
}
if (modellist.get(postition).getTitle().equals("Cpu")){
//start NewActivity with title for actionbar and text for textview
Intent intent = new Intent(mContext, NewActivity.class);
intent.putExtra("actionBarTitle", "Cpu");
intent.putExtra("contentTv", "This is Cpu detail...");
mContext.startActivity(intent);
}
if (modellist.get(postition).getTitle().equals("Display")){
//start NewActivity with title for actionbar and text for textview
Intent intent = new Intent(mContext, NewActivity.class);
intent.putExtra("actionBarTitle", "Display");
intent.putExtra("contentTv", "This is Display detail...");
mContext.startActivity(intent);
}
if (modellist.get(postition).getTitle().equals("Memory")){
//start NewActivity with title for actionbar and text for textview
Intent intent = new Intent(mContext, NewActivity.class);
intent.putExtra("actionBarTitle", "Memory");
intent.putExtra("contentTv", "This is Memory detail...");
mContext.startActivity(intent);
}
if (modellist.get(postition).getTitle().equals("Sensor")){
//start NewActivity with title for actionbar and text for textview
Intent intent = new Intent(mContext, NewActivity.class);
intent.putExtra("actionBarTitle", "Sensor");
intent.putExtra("contentTv", "This is Sensor detail...");
mContext.startActivity(intent);
}
}
});
return view;
}
//filter
public void filter(String charText){
charText = charText.toLowerCase(Locale.getDefault());
modellist.clear();
if (charText.length()==0){
modellist.addAll(arrayList);
}
else {
for (Model model : arrayList){
if (model.getTitle().toLowerCase(Locale.getDefault())
.contains(charText)){
modellist.add(model);
}
}
}
notifyDataSetChanged();
}
}
MainActivity.java
package com.jigopost.myapplication;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.SearchView;
import android.text.TextUtils;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ListView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
ListView listView;
ListViewAdapter adapter;
String[] title;
String[] description;
int[] icon;
ArrayList<Model> arrayList = new ArrayList<Model>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ActionBar actionBar = getSupportActionBar();
actionBar.setTitle("Items List");
title = new String[]{"Battery", "Cpu", "Display", "Memory", "Sensor"};
description = new String[]{"Battery detail...", "Cpu detail...", "Display detail...", "Memory detail...", "Sensor detail..."};
icon = new int[]{R.drawable.battery, R.drawable.cpu, R.drawable.display, R.drawable.memory, R.drawable.sensor};
listView = findViewById(R.id.listView);
for (int i =0; i<title.length; i++){
Model model = new Model(title[i], description[i], icon[i]);
//bind all strings in an array
arrayList.add(model);
}
//pass results to listViewAdapter class
adapter = new ListViewAdapter(this, arrayList);
//bind the adapter to the listview
listView.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu, menu);
MenuItem myActionMenuItem = menu.findItem(R.id.action_search);
SearchView searchView = (SearchView)myActionMenuItem.getActionView();
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String s) {
return false;
}
@Override
public boolean onQueryTextChange(String s) {
if (TextUtils.isEmpty(s)){
adapter.filter("");
listView.clearTextFilter();
}
else {
adapter.filter(s);
}
return true;
}
});
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id==R.id.action_settings){
//do your functionality here
return true;
}
return super.onOptionsItemSelected(item);
}
}
activity_new.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:context=".NewActivity">
<TextView
android:id="@+id/textView"
android:text="Item Detail Here..."
android:textSize="30sp"
android:textColor="#000"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
NewActivity.java
package com.jigopost.myapplication;
import android.content.Intent;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class NewActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_new);
ActionBar actionBar = getSupportActionBar();
TextView mDetailTv = findViewById(R.id.textView);
//get data from previous activity when item of listview is clicked using intent
Intent intent = getIntent();
String mActionBarTitle = intent.getStringExtra("actionBarTitle");
String mContent = intent.getStringExtra("contentTv");
//set actionbar title
actionBar.setTitle(mActionBarTitle);
//set text in textview
mDetailTv.setText(mContent);
}
}
Step 6: Run Project
Output