In this post we will learn how to create a project on Android Studio and run on android emulator step wise, You must have Android Studio installed properly…We will cover followings:
✔Create New Project
✔Use Empty Activity
✔Run Project on emulator
✔Print “Hello World”
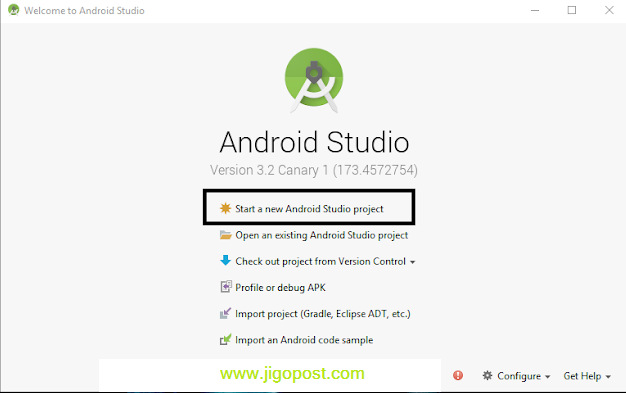
Step 1: Open Android Studio & Click “Start a new Android Studio Project”.

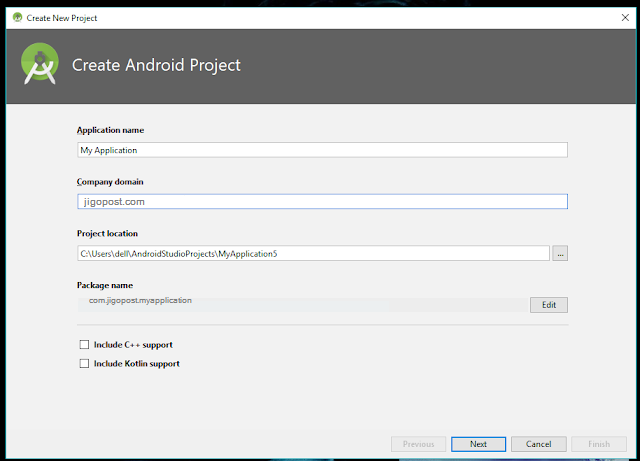
Step 2: Enter Application Name, Company Domain, Project Location & Click “Next”.

Step 3: Select target API Level & Click “Next”.

Step 4: Choose Activity(Empty Activity) & Click “Next”.

Step 5: Enter Activity Name(MainActivity) & Click “Finish”.

Step 6: Code of MainActivity.java
package com.jigopost.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Step 7: Code of activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
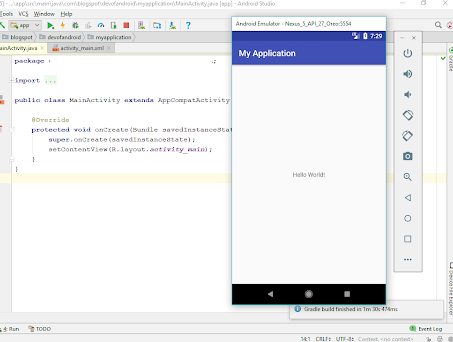
Step 8: Click Run & Choose your Emulator/Device & Press “OK”:

Step 9: Thats it:


Pingback: Handling Click events in Button | Android studio - Jigopost
Pingback: CheckBox in Kotlin Android Studio - Jigopost
Pingback: Android Bottom Sheet in Java - Jigopost
Pingback: SharedPreferences in Android Studio - Jigopost