What is Flutter?
Flutter is a simple framework to create cross-platform native applications using Dart language.
Google has introduced its software development kit Flutter in 2017. Using Flutter, you can develop applications for Android, ios, Mac, Windows, Linux, and More.
If you are making an app for Android and ios. You can consider using Flutter, which helps you to make both in one codebase.
Flutter – Installation in Windows
Step 1: Click on download the latest Flutter SDK https://flutter.dev/docs/get-started/install/windows the file is flutter_windows_v1.12.13-stable.zip.
Step 2: Unzip the zip archive in a folder, say C:\flutter\
Step 3: Update the system path flutter bin directory.
Step 4: Flutter provides, flutter doctor to check that all the requirement of flutter development is met.
Step 5: Running the above command to analyze the system and showing its report like this,
Doctor Details ( run flutter doctor and to see all details): # Flutter (Channel stable, v1.2.1, on Microsoft Windows [Version 10.0.17134.706], locale en-US) # Android toolchain – develop for Android devices (Android SDK version 28.0.3) [√] Android Studio (version 3.2) # VS Code, 64-bit edition (version 1.29.1) [!] Connected device! No devices available! Doctor found issues in 1 category.
The report says that all development tools are available but the device is not connected. We can fix this by connecting an android device through USB or starting an android emulator.
Step 6: Android SDK latest Install.
Step 7: Android Studio latest Install.
Step 8: Start an android emulator or connect a real android device to the system.
Step 9: Install Flutter Dart plugin for Android Studio. It provides startup template to create new Flutter applications, an option to run and debug Flutter application in the Android studio.
Flutter Installation in Android studio
- Open Android Studio.
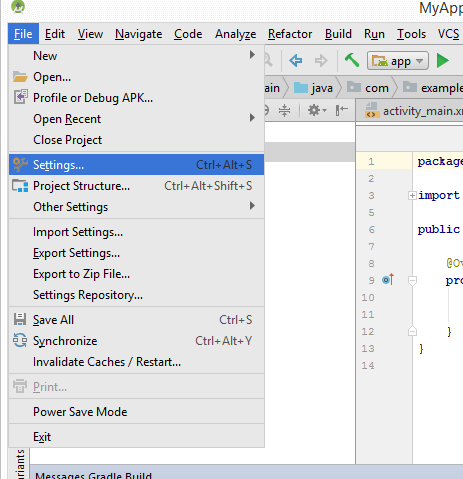
- Click File > Settings

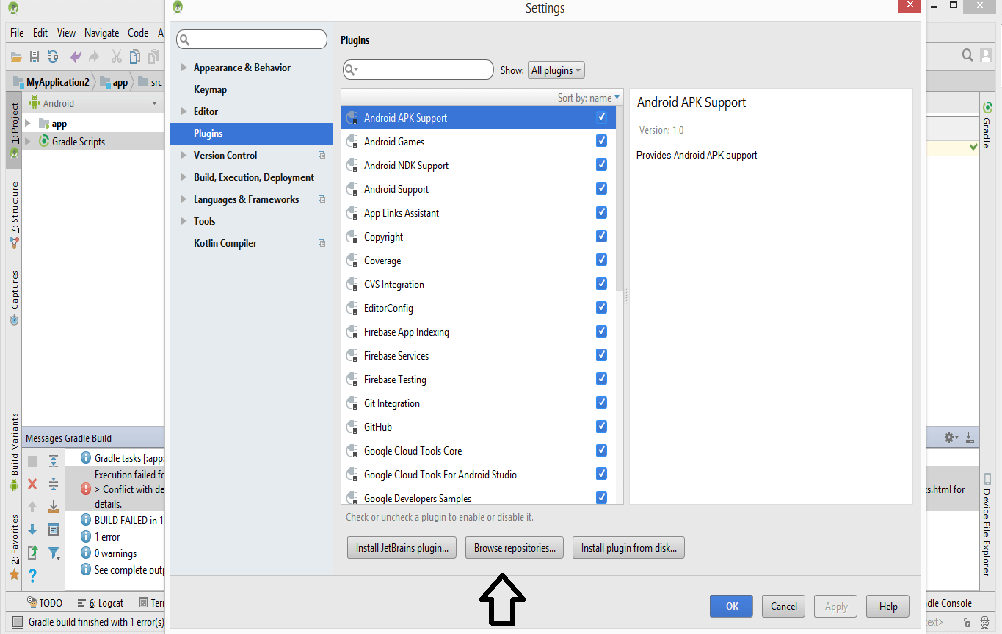
3. click Settings > Plugins.

4. Click Browser repostries
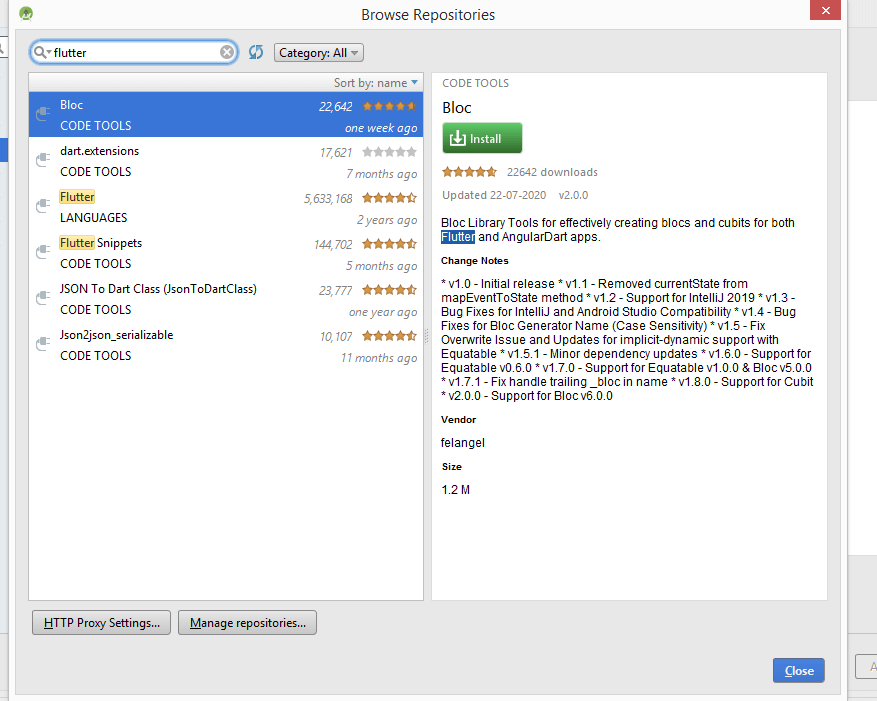
5. search flutter

6. Select the Flutter plugin and click Install.
7. Click Yes when prompted to install the Dart plugin.
8. Restart Android studio
Flutter – Installation in macOS
System requirements
To install and run Flutter, your development environment must meet these minimum requirements:
- Operating Systems: macOS (64-bit)
- Disk Space: 2.8 GB (does not include disk space for IDE/tools).
- Tools: Flutter depends on these command-line tools being available in your environment.
bashcurlgit2.xmkdirrmunzipwhich
To install Flutter in your Macbook OS, you can follow the following steps for Install to easy way:
Step 1: Go to URL, https://flutter.dev/docs/get-started/install/macos and download the latest Flutter SDK. As of Jan 2020, the version is 1.12.13 and the file is flutter_macos_v1.12.13stable.zip.
Step 2: First of unzip the zip archive in a folder, according to say /path/to/flutter
Step 3: Update the system path to include flutter bin directory (in ~/.bashrc file).
> export PATH=”$PATH:/path/to/flutter/bin”
Step 4: Enable the updated path in the current session using the below command and then verify it as well.
source ~/.bashrc source $HOME/.bash_profile echo $PATH
Flutter provide a tool, flutter doctor to check the all the requirement of flutter development. It is similar to the Windows counterpart.
Step 5: After Setup Install latest XCode according to flutter doctor .
Step 6: Then Install the latest Android SDK, according to flutter doctor.
Step 7: Install the latest Android Studio, if reported flutter doctor.
Step 8: Start an android emulator or connect a real android device to the system to develop an android application.
Step 9: Open iOS simulator or connect a real iPhone device to the system to develop iOS applications.
Step 10: Install Flutter Dart plugin for Android Studio. It provides the startup template for create a new Flutter applications, option to run and debug the application in the Android studio,
- Open Android Studio.
- Click Preferences > Plugins.
- Select the Flutter plugin and click Install.
- Click Yes when prompted to install the Dart plugin.
- Restart Android studio.

Pingback: Model Bottom Sheet In Flutter - Jigopost