In this tutorial we will display a snackbar on Button click. To display snack bar we have to include design library into build.gradle(app).
Step 1: Create a new project OR Open your project
Step 2: Add design library in build.gradle(Module: app) in dependencies section.
add this design library
implementation ‘com.android.support:design:27.0.2’
apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.jigopost.myapplication"
minSdkVersion 16
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.0.2'
implementation 'com.android.support.constraint:constraint-layout:1.0.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.1'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.1'
//add this design library
implementation 'com.android.support:design:27.0.2'
}
Step 3: Snackbar code
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:id="@+id/linLayout"
tools:context=".MainActivity">
<Button
android:id="@+id/showsnackbarbtn"
android:text="Show Snackbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
MainActivity.java
package com.jigopost.myapplication;
import android.os.Bundle;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
Button showSnackbarBtn;
LinearLayout linearLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
linearLayout = (LinearLayout)findViewById(R.id.linLayout);
showSnackbarBtn = findViewById(R.id.showsnackbarbtn);
showSnackbarBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(linearLayout,"This is Snackbar...", Snackbar.LENGTH_SHORT).show();
}
});
}
}
Note: in the following code
LinearLayout linearLayout = (LinearLayout)findViewById(R.id.linLayout);
Snackbar.make(linearLayout,"This is Snackbar...", Snackbar.LENGTH_SHORT).show()
linearlayout: This is the root layout of activity
This is Snackbar…:This is message to appear on snackbar, you can customize it.
Snackbar.LENGTH_SHORT:This is the last parameter which is the limit how long the snackbar will be displayed. Possible values are: Snackbar.LENGTH_SHORT, Snackbar.LENGTH_LONG, Snackbar.LENGTH_INDEFINITE
show(): this method is used to display the toast.
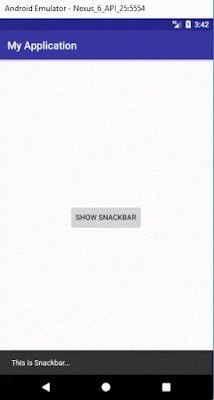
Step 4: Run the project:
Output: