Text custom font using jetpack compose in android with example. You can customize Compose’s implementation of Material Design to fit with Jetpack Compose implements these concepts with example.
MainActivity.kt
package com.jigopost.jetpackcompose
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.text.font.Font
import androidx.compose.ui.text.font.FontFamily
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MainContent()
}
}
@Composable
fun MainContent(){
val customFontBold = Font(R.font.ptsansbold)
val customFontRegular = Font(R.font.ptsansregular)
val customFontItalic = Font(R.font.ptsansitalic)
Column(
modifier = Modifier
.background(Color(0xFFE3DAC9))
.fillMaxSize()
.padding(32.dp),
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
Text(
text = "Custom font bold",
fontSize = 40.sp,
color = Color(0xFF8A3324),
fontFamily = FontFamily(customFontBold)
)
Text(
text = "Custom font regular",
fontSize = 40.sp,
color = Color(0xFF8A3324),
fontFamily = FontFamily(customFontRegular)
)
Text(
text = "Custom font italic",
fontSize = 40.sp,
color = Color(0xFF8A3324),
fontFamily = FontFamily(customFontItalic)
)
}
}
@Preview
@Composable
fun ComposablePreview(){
//MainContent()
}
}
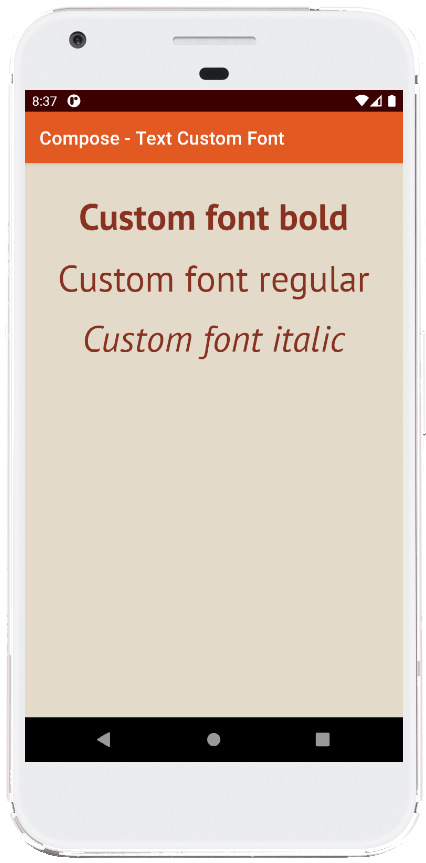
output